第一次发表文章大家多多指教
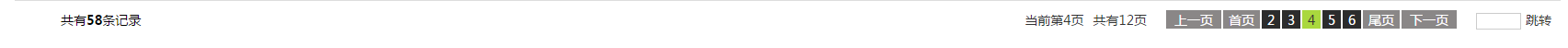
先发一下效果图吧
php部分分页配置代码
$module_name = '/' . MODULE_NAME . '/' . CONTROLLER_NAME . '/' . ACTION_NAME;//获取路径
$page->lastSuffix = false; // 最后一页是否显示总页数
$page->setConfig('prev', '上一页');
$page->setConfig('next', '下一页');
$page->setConfig('first', '首页');
$page->setConfig('last', '尾页');
$page->setConfig('theme', ' <span
class="right">共有<strong>%TOTAL_ROW%</strong>条记录</span&
gt; <div class="za"><span
class="zi">当前第%NOW_PAGE%页</span> <span title="%TOTAL_PAGE%"
class="all">共有%TOTAL_PAGE%页</span> <div
class="page">%UP_PAGE% %FIRST% %LINK_PAGE% %END%
%DOWN_PAGE%</div> <div class="info"><input size="6"
type="text" id="z"><a class="tiaozhuan" href="' . $module_name .
'/p/">跳转</a></div></div> ');
jq部分
$(function(){
$('#z').blur(function(){
var url=$('.tiaozhuan').attr("href");
var strs=url.substr(0,25);
var value=this.value;
var all=$('.all').attr("title");
var i=parseFloat(all);//将字符转化成数字
if(value<=i && !isNaN(value) && value>0){
value=Math.ceil(value);
}else{
value='';
}
var newurl=strs+value;
$('.tiaozhuan').attr("href",newurl);
});
css部分
.right{float: left;color: #000000;padding: 10px 0 0 50px;}
.za{float: right;padding: 10px 10px 0 0;}
.zi{float: left;padding: 0 5px 0 0;}
.all{float: left;padding: 0 0 0 5px;}
.info{float: right;}
.info input{border:solid #ccc 1px;}
.tiaozhuan{padding: 0 0 0 5px;}
.page{float: left;padding: 0 20px 0 20px;}
.page a{float:left;display:block;margin: 0 1px 0 1px;color: #ffffff}
.current{float:left;display:block;margin: 0 1px 0 1px;background: #aad83e;width: 20px;height: 20px;text-align: center}
.num{background: #2c2c2c;width: 20px;height: 20px;text-align: center}
.prev{width: 60px;height: 20px;background: #8a8787;text-align: center}
.next{width: 60px;height: 20px;background: #8a8787;text-align: center}
.first{width: 40px;height: 20px;background: #8a8787;text-align: center}
.end{width: 40px;height: 20px;background: #8a8787;text-align: center}
css部分建议自己调整一下
发布于:2015年12月25日
已被阅读次
